Apps are my favourite! The thing is, I usually like something intimate and personal. Below, you’ll find a list of my favorite wireframe tools for mobile apps.
If you are looking for an effective wireframing tool, check out the list of best online tools in this article. The tool will help both beginners and experienced designers to create amazing wireframes for mobile apps
Justinmind
Justinmind is an all-in-one tool capable of creating high-fidelity wireframes and prototypes for apps. It is more exclusive on mobile app design than the current mainstream design tools, due to the good support in gesture operations, transitions, and interactive effects. You can create interactive wireframes with the help of animations and interactions with no code involved. Get started quickly with a number of customisable templates using its drag-and-drop interface. The tool also offers online presentation support, allowing users to share wireframes remotely.
Pricing: Starting at $19/month
Website: www.justinmind.com
Mockplus

With a desktop-based application as Mockplus, you can easily and rapidly prototype on your mobile app. Mockplus made their application very easy to use so you do not need data or technical expertise to carry it out. You can find Android, iPad, and iPhone templates in each size according to your specific needs. Mockplus also has over 200 components and more than 3000 icons. With a simple drag-and-drop, you can build interactive prototypes effortlessly.
Pricing: $199 (Pro) per year/ $399 (unlimited) per user for lifetime
Website: www.mockplus.com
Wireframe.CC
Wireframing tool

© Wireframe.cc, Fair Use
Product Type: Browser-based app
Free Tier Limitations: Single-page wireframes only, no export or interaction features
Upgrade: Starts at $16 per user/month
If you’re into ultra-minimal and sleek interfaces, you will love Wireframe.cc. You can use the free version without any user accounts to create single-page wireframes. To create clickable wireframes, or to export to PNG and PDF formats, you’ll need a premium account. The premium licenses run from $16 to $99 a month depending on your needs, with the top of the range allowing unlimited users and projects. Unlike the other design tools listed here, the interface of this application does not have any immediately apparent tools. Instead, you get context-sensitive tools that appear only when you click on an element or drag the mouse.
Lucidchart: Create and edit in offline mode
Lucidchart equips designers with tools that help them communicate their complex ideas through design. You can assign stages to each file such as draft, complete, pending review, approved, rejected, and no status for effective collaboration.
The online wireframe tool gives an option to invite collaborators and the creator can edit, share, view, and comment access to collaborators. You can also embed design copy to your intranet or webpage.
With the tool’s cloud infrastructure, you can visualize how your new plan will affect your present infrastructure. You can leverage the conditional formatting option to set rules to change shapes, icons, and designs based on your rule criteria.Lucidchart4.5 (1289)Read reviewsVISIT WEBSITE
Key Features:
- Feedback management
- Flowchart
- Graphical workflow editor
- Interactive elements
- Access controls/Permissions
- Diagramming
Trial/Free Version:Free TrialFree VersionDevice Compatibility:
Screenshot:
BPMN shape libraries in Lucidchart5
Moqups
Moqups is a purely web-based platform used to create a wireframe for web and mobile applications. The biggest advantage of the web-based platforms is that you can work anywhere. Moqups was made available free of cost to the developer community across the world. You can create simple wireframe, solid model and UI concepts by using this online mockup and its built-in templates can be used directly. The paid plans start from $13 to $20 per month with a defined number of users.
Pricing: $20 (trio, $7 per each additional user)/ $13 (single user)/ Custom (enterprise) per month, billed annually
Website: www.moqups.com
InVision
InVision is a great tool created by designers for designers. Do you prefer creating your wireframes on a whiteboard where everyone can contribute and revise? Then this might be the tool for you. With InVision, you create interactive mockups and share them with your team, who can then leave comments directly on the screen. You also have access to real-time To Do lists, allowing others to chime on the discussion.
Pricing: Free
Website: www.invisionapp.com
Fluid UI
Fluid UI is another leading and popular wireframing and mockup tool. Fluid UI uses the latest technologies like HTML5, JavaScript, and CSS. You can create layouts easily by dragging in elements from these libraries. Fluid UI provides a great way for you to map out your projects visually by creating links to join screens, forming a diagram of how everything fits together. Fluid UI has a unique feature that lets a user interact with the UI design via different devices such as Mobiles, Tablets and Desktops.
Pricing: $8.25 (solo) / $19.08 (pro) / $41.58 (team) per month
Website: www.fluidui.com
Pidoco

Pidoco is a cloud-hosted mockup software that comes with custom templates, interactive elements and easy sketching for fast and efficient wireframing. In terms of collaboration, users can share and edit screens together with other users and collect comments in real time. You can also create custom building blocks and reuse them. It’s possible to integrate Pidoco with various other software such as Jira, Planio and more via their API.
Pricing: Free with limited features/ $9.99 (Basic)/ $59 (Pro)/ $199 (unlimited) per month
Website: www.pidoco.com
Protoshare
ProtoShare is a web-based wireframing and mockup tool that you can use to create interactive wireframes for mobile apps (as well as websites). It includes a library of drag-and-drop elements, a sitemap, and the ability to use custom CSS and insert your own elements. Streamline your work by creating Masters and Templates from scratch and reusing them across multiple pages or projects.
Pricing: $29 (standard) / $49 (professional) / $59 (business) per person per month
Website: www.protoshare.com
Framer
Framer is a mockup tool that allows you to create interactive designs for your website or mobile app. Then you can also make a prototype of the design so you get a good idea of how it will work later. Create the most beautiful designs with the elements and endless possibilities Framer offers, mimic what happens when someone presses a button and easily share the link of your prototype with your colleagues so they can test it too.
Pricing: Free / Pro $ 19 per editor/month / Enterprise on request.
Website: www.framer.com
Axure
Axure is an enterprise-grade wireframing and mockup tool that comes with animation, adaptive views, and conditional flow features that allow you set user experience flow. Users can add annotations to wireframes in order to save project notes. If you are looking to do wireframing, prototyping and diagramming all in one tool, Axure is a great choice.
Pricing: $29 (pro) / $49 (team) $99 (enterprise) per user per month
Website: www.axure.com
Adobe XD
Adobe XD has skyrocketed into popularity since its initial release date in 2016, and with good reason. This tool is fantastic for wireframing, prototyping, and collaboration. If you’re collaborating with others (especially remotely), this is a tool to check out. Get a beginner’s introduction to Adobe XD this event recording:https://www.youtube.com/embed/Iih4WC2U7Ck
Price breakdown
- 7-day free trial
- $9.99/month after the trial ends (or $99.99/year)
What’s great about Adobe XD?
As we said, this is an all-in-one when it comes to wireframing and prototyping (at any level of fidelity) and is excellent for collaboration.
Adobe XD includes tools for everything from a quick sketch to a high-fidelity wireframe, with options to create interactions so that you can more closely imitate the user flow! The tool has a auto animation feature, and it’s made things easier with it comes to layering images in 3D (great for showcasing all your hard work!). You can also work with your teammates in real time, and they’ve made it easier to iterate on content without having to practically re-design whole screens. This is helpful for teams seeking more collaboration between content and design.
Adobe products are widely appreciated across the industry, too, so being familiar with it can only help throughout your career.
What’s not so great about Adobe XD?
As many have said, the price point is certainly a factor. It’s only really free for a week, but that’s a week to test it out and see if this high-power tool is well suited for your team. If you’re working solo, it’s still worth considering simply for the high quality output and for it’s possibilities when it comes to collaborating with stakeholders or outside clients.
What other designers have to say about Adobe XD
- “Adobe XD is the best on the market, in my opinion, as far as UI/UX design is concerned. In a really simple way it is possible to create the design of websites or apps and then move on to the prototyping phase, creating the various links, interactive components, buttons, animations. The sharing phase is also excellent, which allows you to export the prototype to encourage the work of the developers, who will have the opportunity to take a look at the generated css code and can download the various assets.”
- “The pricing of this tool is quite high. It has also increased a lot of restrictions on the free plan, and this is not helpful for budding designers.”
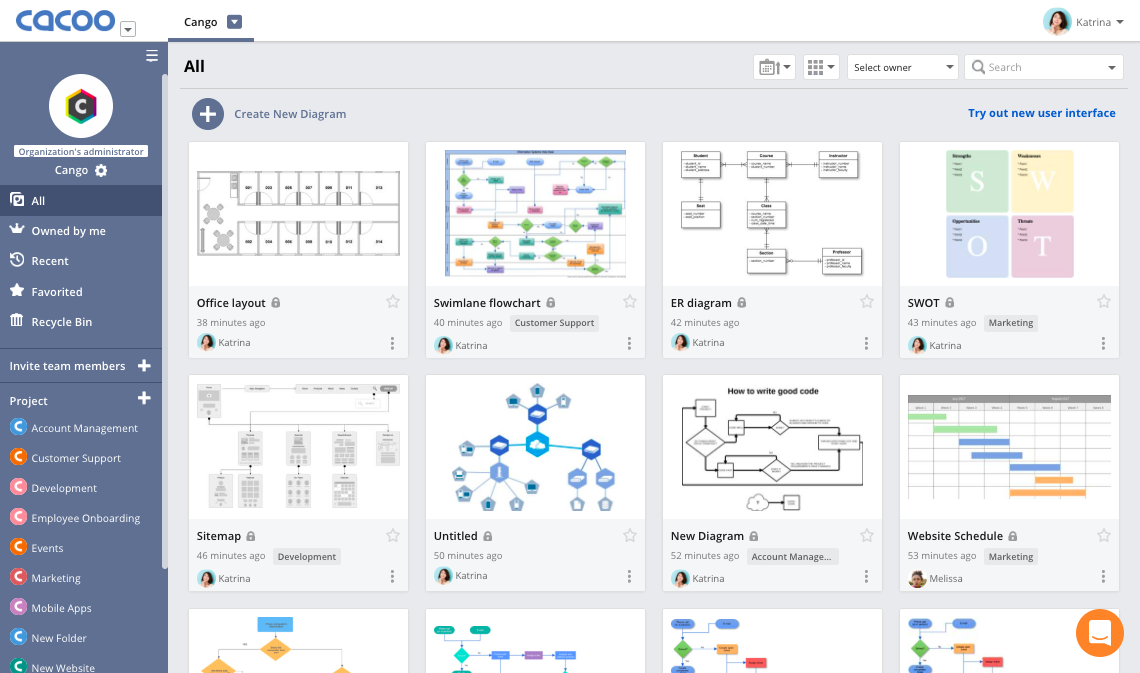
Cacoo

Cacoo is an online software to design mobile app wireframes. It can be used to create mockups for Android, iOS, and Windows. The platform is convenient for the developers looking to expand on their ideas and flex their creativity. It offers an extensive set of built-in features that let you plan, organize, share, and optimize the design for multiple platforms.
Additionally, Cacoo allows developers to collaborate in real-time. The variety of templates and shapes are readily available to create diagrams instantly. Its built-in, intuitive editor provides the freedom to design and customize flowcharts, mind maps, wireframes, and network diagrams.
The drawback, however, is that the free plan limits the exporting of the project in PNG format only.
Conclusion
Wireframing is an essential and crucial part of user interface and app design. But it can be challenging to find the right wireframe tools for mobile apps — especially free wireframe tools — and I’ve played around with many in the past.
