Prototyping is essential for mobile design and development, but it can be time consuming. The use of free prototyping tools can help you create a prototype faster without much effort.
Prototyping tools provide a great way to quickly create and test your application. There are a bunch of prototyping/wireframing tools out there, but this list focuses on the free options.
Origami Studio
Developed at Facebook as a tool for building and designing products, Origami is available free for Mac users. You need to be a registered Apple developer to get started, with Xcode and Quartz Composer installed, but once you’ve jumped through the necessary hoops you’ll find that it’s easy to start creating with Origami, thanks to a wealth of online documentation, tutorials and ready made prototypes.
You can import designs from Sketch and Photoshop with project layers preserved, and create concepts with simulated scrolling, taps, swipes and page links. As well as mobile apps you can also use Origami to create responsive websites with features such as text input and drag and drop, and once you’re finished it’s easy to export prototypes to be added to projects.
Figma
For anyone wanting to work collaboratively on their prototypes, Figma is a brilliant solution. It enables designers to work together in real-time and also makes it easy to share works-in-progress with clients and stakeholders, and crucially it enables you to build prototypes that feel like the real deal, complete with interactions, animations and dynamic content overlays.
While the professional versions of Figma are paid-only, there’s a free starter version that’s ideal for getting up to speed with its tools. It allows for up to two editors and three projects, with unlimited cloud storage and a 30-day version history, making it perfect for getting up and running. If you’re a student, though, it’s worth knowing that you should qualify for free access to Figma’s professional plan, giving you unlimited project and much more.
Webflow
Webflow has plenty of paid plans on offer for all team sizes, but if you’re looking for a taster then there’s a free option that will do a great job of getting you started, allowing you two projects, client billing and free staging, but no code export or project transfer option.
With a visual CMS you can create dynamic, responsive prototypes without having to write any code, and it comes with a library of templates and components to make it even easier to build your projects. Prototypes can be connected to over 400 services including Slack, Google Drive and MailChimp, and if you get stuck there’s a wealth of online documentation to help you out.
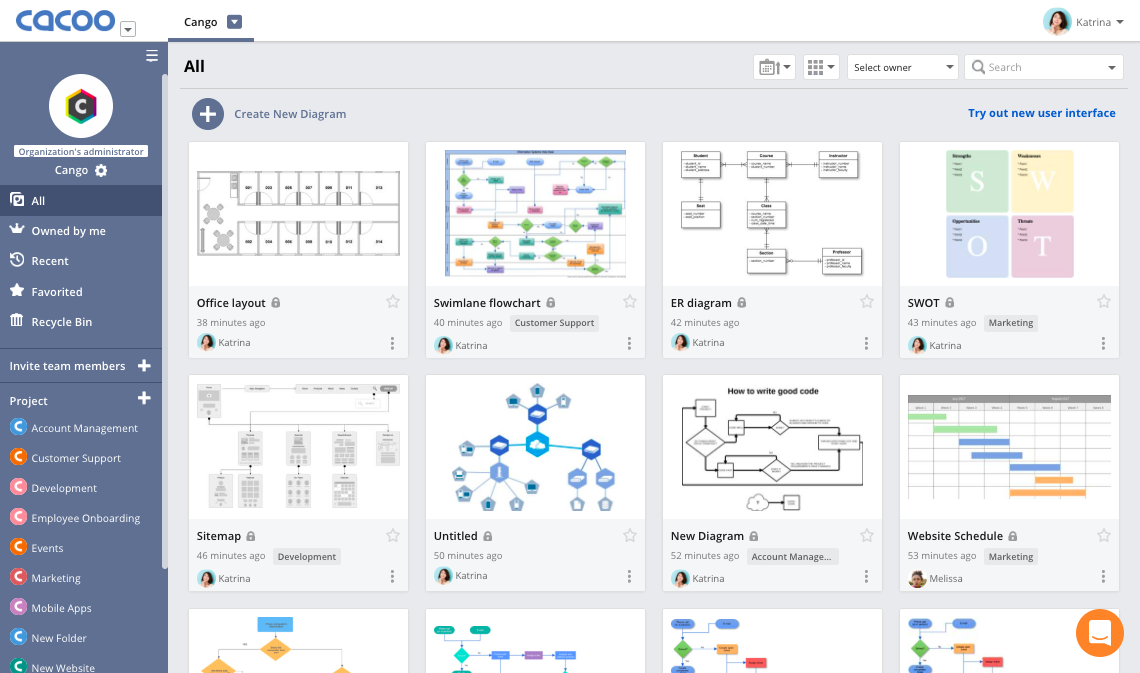
Cacoo

Cacoo is an online software to design mobile app wireframes. It can be used to create mockups for Android, iOS, and Windows. The platform is convenient for the developers looking to expand on their ideas and flex their creativity. It offers an extensive set of built-in features that let you plan, organize, share, and optimize the design for multiple platforms.
Additionally, Cacoo allows developers to collaborate in real-time. The variety of templates and shapes are readily available to create diagrams instantly. Its built-in, intuitive editor provides the freedom to design and customize flowcharts, mind maps, wireframes, and network diagrams.
The drawback, however, is that the free plan limits the exporting of the project in PNG format only.
Justinmind

JustInMind offers both free and premium plans for developers. With free UI kits and wireframing tools, designers can design, style, and adjust the size of the layout of the product to fit any screen type.
The tool provides the freedom and flexibility to create lifelike, interactive prototypes for iOS and Android. Additionally, by integrating with apps like Sketch and JIRA, the designers can access UI kits with around 4000 elements and more.
As a versatile tool, JustInMind allows the creation of website and app wireframes and upgrading them to mockups and prototypes. Developers can add texts, drop-down features, combo boxes, carousels, and more to the drawings. Plus, it includes resources like font widget library and mobile wireframing library.
It needs a bit of learning, but once the concepts are clear, JustInMind is pretty straightforward with convenient navigation. Furthermore, it offers video tutorials for inexperienced developers to understand and use the platform.
Axure

Axure is another multipurpose tool that allows designers to create flowcharts, wireframes, mockups, prototypes, and user journeys. Developers can add functionality and design interactive diagrams with sitemaps, UIs, and HTML. Additionally, the platform allows collaborating with other team members and annotating projects.
The platform is a blank canvas to flex your creative muscles and design wireframes for iOS, Android, and Web. Developers can add animation effects, adaptive product reviews, apply conditional logic, code export functionality, cloud storage, and more. Its convenient sharing options also allow testing of a website on mobile phones.
Frame box

Frame Box is another free tool for mobile app wireframing. It offers limited creativity with only the primary designing and editing features. While many platforms provide advanced features with their free plans, Frame Box is still the best for the developers looking for simplicity in their mockups.
The platform is convenient to use with simple drag-and-drop. Developers can include texts and images, resize the diagram, and more. Additionally, with a shareable link of the saved copy, the clients can have a visual of the final product.
Wondershare Mockitt
The collaborative wireframing and prototyping tool, Wondershare Mockitt, is the perfect fit for UX/UI designers. It can create a wireframe on web browsers, Linux, Windows, and Mac systems, alongside an interactive prototype for a website or mobile application.Try it Free

This Linux wireframe tool also supports online work. Using the Handoff feature, you have the power to smoothen the design-to-development workflow. If you wish to share specs and multi-platform code with fellow developers, you can do so by sharing a link and also export assets with a simple click.
Pros
- Easy to use and thus usable by beginners. You can drag-and-drop to finish your design.
- It has a great collaboration feature, which enables you to co-editing with your team members.
- There are plenty of resources including widgets, UI kits, icons, etc.
- There are many transitions, interactions, and animations you can use to make an interactive prototype.
- You can manage all your projects by folders and team owner can set specific permissions to each of the project.
- It is very friendly to use and even a beginner can start creating a prototype here.
- Share your prototypes through a simple link and others can preview your idea without registering Mockitt. You can also set a password to the link
https://www.youtube.com/embed/qk8zvTJfbAQTry it Free
Figma

Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team with a browser-based, cloud-hosted platform. If you’ve worked with Sketch before, you’ll find that Figma has a similar feel that makes it easy to get started with.
Consistency is a priority in web design, and you can use Figma’s flexible styles to control the appearance of text, grids, and other elements across a project. And a variety of useful plugins, like Autoflow for illustrating user flows, Figmotion for creating animations, and many others, enhance Figma’s functionality.
InVision Studio

Released in 2011, InVision has a well-established reputation, and their dedication to rolling out new functionality and adding to their design platform makes them a favorite among many designers.
With a host of well-designed tools, InVision gives designers the power to put together functional prototypes quickly and to share them with others. It offers so many nice features, including a handy vector drawing tool, repeatable components that can be changed sitewide, and tools for creating animations and other dynamic visual effects.
Collaboration and communication are also strengths of InVision. Freehand lets team members draw, add notes, and offer feedback. And through LiveShare, a prototype can be demonstrated with full interactivity. InVision makes it easy for team members to stay connected and work together throughout the course of a project.
Adobe XD

Adobe XD offers a vector-based system for putting together prototypes, including tools for creating interactions, transitions, and other types of dynamic functionality. Because it’s vector based, scaling and resizing elements is no problem.
Adobe XD work well alongside other Adobe family apps like Illustrator and Photoshop. It’s nice to be able to edit Adobe images, like a .psd, right in the application.
From UI design to UX design, Adobe XD covers all the tools a designer needs from conceptualization through high-resolution prototypes. And they’re continually adding to this product with monthly updates that expand its functionality.
Adobe XD is a multipurpose tool that offers an abundance of features for Android or iPhone wireframing. Its toolkit includes an asset panel for consistency, allows easy replication of characteristics, the responsive orientation of content, and opportunities to collaborate with the team. It also hosts chat features, tooling, and APIs for native integration.
Designed by the best creative technologies, Adobe XD provides the freedom to create layouts, add UI elements, define user flowcharts, easy-to-use navigations, and the information structure of the app. Additionally, developers can add graphics, videos, and texts in the mockups to test the user experience of the app before development.
Developers can use the platform to create low-level mockups or high-quality, interactive interfaces for websites, web apps, mobile apps, and wearables. When the design is ready, developers can provide their clients with shareable links and receive feedback as comments directly.
Conclusion
It is a well-known fact that a picture can say more than a thousand words. Since design plays such an important part in creating interactive prototypes, the success of the prototype depends on how well one designs it. As a prototyping tool, Justinmind has been on display for years on various websites and blogs across the web, featuring its excellent UI/UX design, which has helped many designers to come up with matured interactive prototypes without going through complicated coding processes.
