There is no doubt that web development is one of the most popular career options in today’s digital world. As a freelancer over different social media sites, you need some best free online tools even those who do not have any coding skills will be able to make a lot of money working in different kinds of jobs as a freelancer. Aside from social media websites, there are plenty of other online tools that have been introduced to the market in order to design or create a website, which have been added to the market as well.
The Free Tools Collection provides you with a collection of the best free tools you can find online that you can use in order to become an expert in creating a website and designing it. Please help us if you want to discover any interesting stuff if you want to find out about any interesting Free Tools Collections that we have.
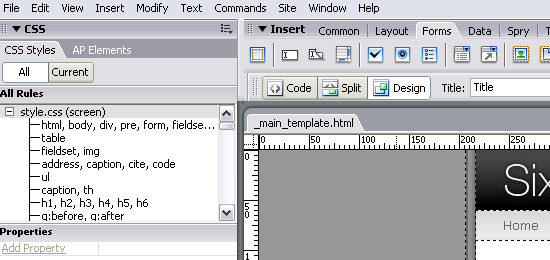
Dreamweaver:
Among the many web development applications that are available for the Mac and Windows operating systems, Adobe Dreamweaver is one of the most popular choices.
This website design tool is packed with a suite of tools and options that include: syntax highlighting and very smart Code Hinting, a built-in FTP client, project management and workflow options that enable teamwork to be effortless, as well as Live View – a preview of your source code which is visible to you. Among other Adobe products like Dreamweaver, Dreamweaver tightly integrates with other popular Adobe products such as Photoshop, allowing the use of Smart Objects, which allows you to update and edit graphics components quickly and easily.
Sketch:
There is no doubt that Bohemian Coding’s Sketch is one of the most widely-used web design platforms there is; it is a highly powerful vector-based tool that can be used to build interfaces and prototypes in a collaborative manner. Due to the fact that Sketch was designed specifically for the purpose of building websites and apps, it has no unnecessary features that clutter your interface, and it is also faster and more efficient than software that is intended for a broader range of uses.
Superrb’s creative director, Rory Berry, made the switch to Sketch a few years ago, and highly recommends it to anyone who wants to get started. The sorting of all your documents and making revisions to them on Sketch is much easier than it is on Photoshop, according to him. The documents in Sketch are small in comparison to the documents in Photoshop which are large in size. Since the app is a vector-based one, the file sizes are significantly smaller when compared with Photoshop because it is a vector-based app.”
It doesn’t end there. There’s more to it than that. In Sketch, there is a built-in grid system that is very helpful in making interface design much easier. As a designer, I find the overall look and feel of the UI to be a lot more appealing and user friendly than some other UIs. In comparison with Photoshop, the latter seems to be much more complicated.”
In the Sketch community, there are hundreds of plugins available for you to simplify and speed up your design workflow.
As one of the downsides to Sketch, it is only available for Mac operating systems, and there are no plans to make it available for other operating systems anytime soon. As a result, there has been a problem, as designers are often wishing to share .sketch files with developers using Windows operating systems. There is now an application called ‘Sketch for Windows’ called Lunacy that will open, edit, and export.sketch files, eliminating much of this pain – you can learn more about it in the exporting and converting section of this article.
WordPress:

In the world today, WordPress powers 40 percent of all websites, and it should come as no surprise. The web builder provides a large selection of pre-made themes and a high level of customization (thanks to its robust functionality and 50,000+ plugins), which makes it a perfect choice when it comes to building a website that meets your brand’s needs. The content management system (CMS) that comes with WordPress is also excellent. In a few clicks, you’ll be able to publish your content in the blink of an eye. Moreover, it has been reported that it is one of the most SEO-friendly CMS’s on the market.
WordPress offers a free plan. Paid plans start at $4/month.
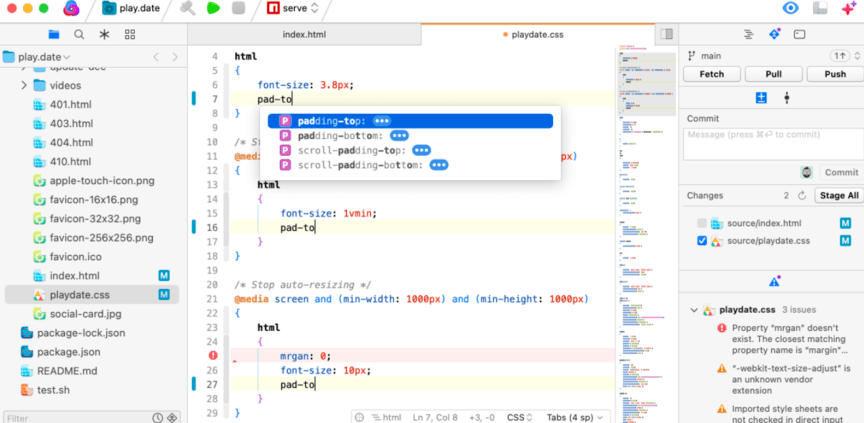
Nova:

This is one of the many features included in the new version of Panic, which is an application designed for Mac OS X users to build websites, Nova is a new and improved version of Panic. Basically, the purpose of this website design tool is to reduce the number of applications you need to develop a website (such as an FTP client, a CSS editor, a version control system, etc.) as well as streamline your team’s workflow while developing a website. Using Nova’s one-window approach to web development, you’ll be able to edit text, transfer files, manage revisions, add CSS stylesheets, and even embed searchable web books. It comes with The Web Programmer’s Desk Reference, but you can also add your own books.
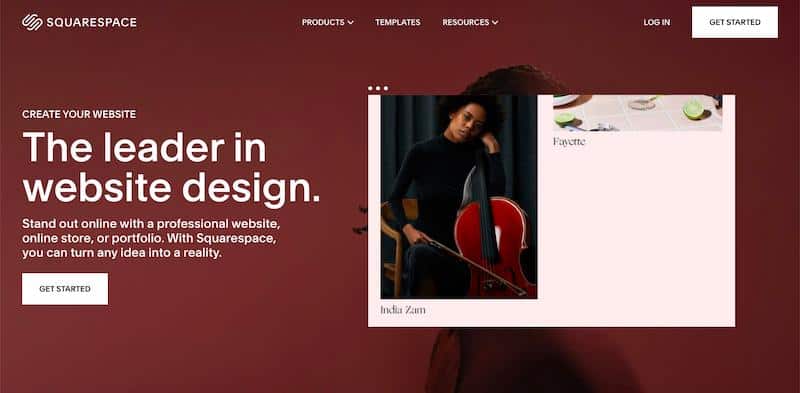
Squarespace:
Best Website Builder for Design Templates ($12 per month).

Squarespace is an all-in-one solution for web designers that allows them to create professional-looking websites quickly and easily. In order to meet your creative and professional requirements, it provides you with best-in-class web templates that you can easily customize to meet your specific needs.
Choose a template from a variety of categories (e.g. online stores, photography, consulting, etc.) in order to find the one that is most suitable for you.
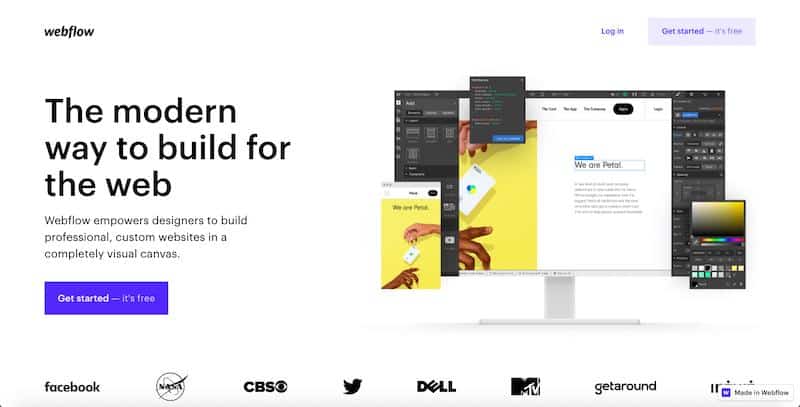
Webflow:
Best For Experienced Web Designers and Developers ($12 per month).

The Webflow platform is a new, popular web-building platform that provides an online visual editor platform to design, build, and publish websites using its online editing interface. You can create a custom, modern and stylish website using this template, which is similar to a visual canvas.
It is possible to control CSS3, HTML5, and JavaScript with Webflow’s visual canvas, and it allows you to translate semantic code into customized websites. You can also use unstyled HTML elements to gain complete control over the output of your website.
Furthermore, you can also use pre-built pieces to create a variety of complex elements, such as sliders, background videos, tabs, and more. It also allows you to create reusable elements in Webflow, such as nav bars, footers, and signup forms, which can all be used again and again.
Several years ago, Rory Berry, the creative director at Superrb, made the switch to Sketch and has been extremely happy with it ever since. Compared to Photoshop, Sketch makes sorting and making revisions of all your documents much easier, he says. It is much quicker and easier than Photoshop. There are a lot of small documents in Sketch, while there are a lot of large ones in Photoshop. It is a vector-based app, which translates to smaller file sizes than Photoshop, as it is a vector-based application.”
It doesn’t end there. There’s more to it than that. In Sketch, there is a built-in grid system that is very helpful in making interface design much easier. As a result, I think the overall UI and minimal feel make it much easier to design in and a lot more user friendly as a result. By comparison, Photoshop seems like a very complex program.”
In the Sketch community, there are hundreds of plugins available for you to simplify and speed up your design workflow.
As one of the downsides to Sketch, it is only available for Mac operating systems, and there are no plans to make it available for other operating systems anytime soon. In the past, this has been seen as a problem, as designers often want to share .sketch files with developers who use Windows operating systems. The good news is that there is now a “Sketch for Windows” application called Lunacy, that will open and edit .sketch files and eliminate most of the pain associated with editing them – you can learn more about this in the Exporting and Converting section of this article.
Statamic:

Welcome to Statamic, the next generation of content management systems. Developed by developers for developers, this laravel-based and open-source CMS handles everything with no additional plugins required. In other words, we mean everything, and we mean everything. You can create custom fields, you can create a navigation builder, you can create a search, you name it. From the front end, Statamic is much easier to customize than other CMS systems. With a flat-file mode, it reduces the complexity of the application and simplifies maintenance to a great extent. I think that this is one of the coolest web builders out there.
Statamic is a free tool that you can use at any time. For a paid plan, a site costs $259 and for updates, a site costs an additional $59 (free for the first year).
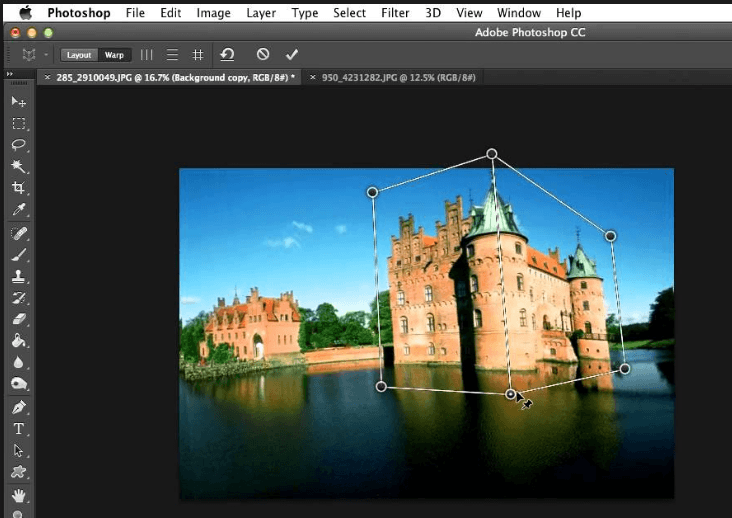
Photoshop:

A very popular commercial graphics editor is Adobe Photoshop, which is available for Mac operating systems and Windows operating systems. It was specifically designed for professional photographers and designers who need to manipulate images and create web graphics. It is the perfect application for doing so. It has all the necessary tools and options you need, such as Filters – which add effects to your image or to a specific portion of your image automatically, Extension and Automation with Brushes, Actions and Scripting, and Workflow Enhancement features such as Layer Comps and the ability to revert to an earlier version.
Marvel:
There are a lot of tools that can be used when it comes to web design, such as Marvel, which is great for coming up with quick ideas, refining a design to your liking, and building prototypes. There is a really neat way of creating pages with Marvel, which allows you to simulate your design by creating a prototype for it before it is finalized. As you can see, there are quite a few wonderful integrations available for integrating your designs into your project workflow. The feature that’s most interesting and quite rare in the web design toolscape is the integration of user testing. This is pretty unusual in the toolscape of web design tools. In addition, it’s all available online, so you don’t have to download anything to get started.
GIMP:
Best Free, Open-Source Image Editor That Can Design Websites (Free).

As a free and open-source graphics editor, GIMP (GNU Image Manipulation Program) is commonly used for web design, image editing, free-form drawing, and more.
In addition to providing several tools to manipulate high-quality photos, it also has features to manage colors so that you can have high-fidelity colors. It is also possible to handle scripted image manipulation with GIMP’s high-quality framework due to its high-performance. As an added bonus, it also supports a wide range of languages including C, C++, Python, Perl, Scheme, and many more.
Figma:
In fact, Figma is a tool that enables multiple designers to collaborate in real-time in order to create an interface. In my opinion, this method is very effective when a project has multiple stakeholders who are allowed to influence the outcome of the project. You can use it in the browser, or you can download it to your computer and run it on Windows, Mac, or Linux, and there are both free and paid versions available depending on your needs.
Among its many outstanding features are the following:
In addition to having a similar USP to Sketch, Figma also has the advantage of being cross-platform, says a front-end designer Benjamin Read. I used it to create a couple of icons and found the workflow to be extremely smooth when I used it to create them. I was able to learn it within a few minutes, and it added to the benefits of being collaborative: you can share graphics within the app with others, allowing you to work collaboratively.”
The reason I’m considering switching to Figma from a practical standpoint is because I’m trying to switch to Linux for my work and sometimes we use Windows for our work, so Figma makes a lot of sense to me.
There are also some good things to be said about Figma by freelance content writer and artist David Eastwood. In addition to that, it has been a great tool for us when we’ve needed to mock up MVTs in a hurry; sometimes making small tweaks to an existing layout. We particularly like the fact that you can create designs that can be used on desktop, tablet, and mobile devices.
Ghost:
There are many professional publishing platforms out there, but Ghost is by far the easiest. It’s important to note that Ghost is also equipped with features such as built-in memberships and email newsletters in addition to the blogging tool’s standard features. The minimalistic and powerful editor, site speed, and user-friendly and lightweight content management system are all great features of the site. Here is the perfect solution for anyone who would like to set up a membership website with zero hassle!
Ghost offers a 14-day free trial, with plans going up from $29/month when billed annually.
RapidWeaver:

This software is designed exclusively to be used with and on the Mac system, and it is called RapidWeaver. In addition to the 50 built-in themes, you have access to over 100 community-built themes, and you can see how your designs will look on a wide variety of Apple devices right away. There is an integration with Unsplash, and the software is focused on making sure the code is SEO-friendly, which is an important feature.
RapidWeaver has a free trial. Download it for $84.99.
Google Web Designer:
Best Free Option For HTML5 Interactive Websites (Free).

To create engaging web pages, you should use interactive elements and animations. As part of Google Web Designer, you can also integrate your website with Google Drive, Google Ads and Display and Video 360.
You can use it to:
- Create event pages that you can interact with physically by touching the screen, rotating it or shaking the device.
- Add elements to your web page such as maps, photo galleries, and video players by dragging and dropping them.
- If you want to give your audience an immersive experience, make sure that the page has more than one scene on it.
All of these components can also be built using your own JavaScript code, if you prefer. Moreover, it provides a ‘Quick Mode’ which enables you to string together simple scenes in order to make a better animation. Adding attractive animations to your website is also made easier with features like custom easing and motion paths that help you create an attractive animation.
Aside from that, it is also a design and development suite that allows you to design a site and develop it simultaneously with the ability to edit CSS, Javascript, and HTML simultaneously. In addition, you can even switch between the Design view and the Technical Code view in real-time so that you can see how the design will look.
Firefox Developer:

An edition of Firefox exclusively designed for web developers is called Firefox Developer Edition. Using DevTools as a developer gives you access to a wide range of features. The many features that can be found in this webpage design tool include: Analyzing and debugging, building and designing with CSS Grid, HTML inspector, style editor, and many other tools that are capable of fulfilling the needs of your web development project.
Several noteworthy mentions should be made
In addition to the tools mentioned above, there are some other tools that were voted as some of the best webpage design tools that are worth mentioning as well.
Conclusion:
It is indeed an art form to design a website. As a result of this art, we have come up with a number of tools and software for web designers, which is designed to ease their work and provide them with a platform where they can share all their designs, ideas, and get feedback from the community.
A role in digital marketing that requires a great deal of skill and knowledge is web designing. Your business can make or break its reputation based on the quality of its website. But at the same time, it is difficult to stay on top of all the latest web designing trends.