To create prototypes that look like they’re straight out of a magazine (and actually work), you need prototyping software. Look no further.
Prototyping allows you to test your ideas cheaply when you don’t have a big budget for developing a new product. Your ideas can be tested in front of users from different parts of the world and if they like it you can move forward and start developing it. Here I’ll give you the best free prototyping tools:
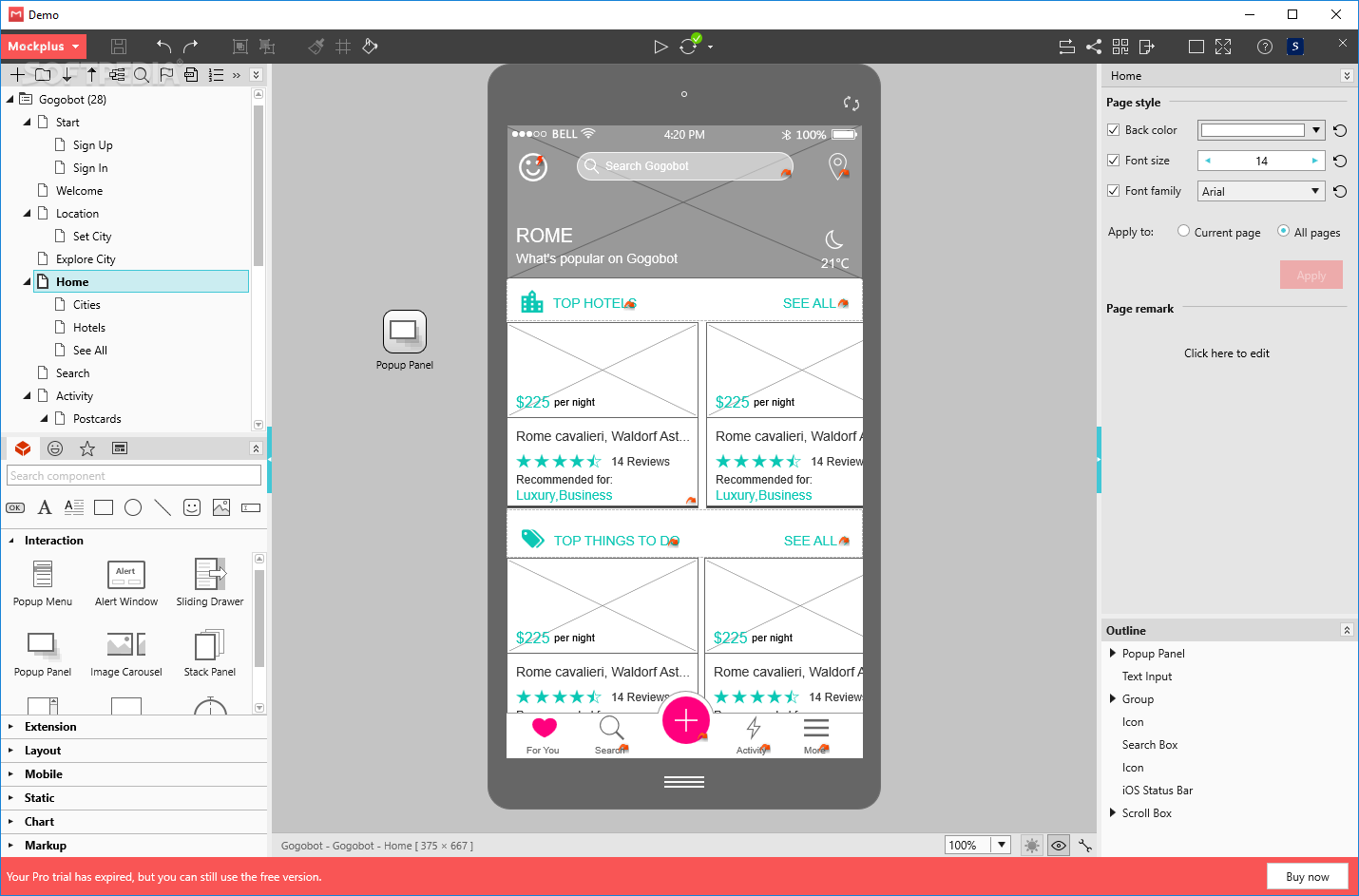
Mockplus

MockPlus is one of the most widely preferred wireframing tools among app developers. For iOS and Android wireframing, it offers the luxury to create interactive designs for both UI and UX of the app. The platform is fast and efficient, with free templates and pages.
With drag-and-drop elements, over 200 components, and around 3000 icons, MockPlus offers customization of mockups as needed over an intuitive canvas and spacious interface. Additionally, developers can take the prototype for a test run on an actual device by scanning the QR code.
Furthermore, the design is shareable with the clients via cloud storage and a shareable link. Alternatively, the prototype can be shared via email and project code.
With a desktop-based application as Mockplus, you can easily and rapidly prototype on your mobile app. Mockplus made their application very easy to use so you do not need data or technical expertise to carry it out. You can find Android, iPad, and iPhone templates in each size according to your specific needs. Mockplus also has over 200 components and more than 3000 icons. With a simple drag-and-drop, you can build interactive prototypes effortlessly.
Pricing: $199 (Pro) per year/ $399 (unlimited) per user for lifetime
Website: www.mockplus.com
Justinmind
Justinmind is an all-in-one tool capable of creating high-fidelity wireframes and prototypes for apps. It is more exclusive on mobile app design than the current mainstream design tools, due to the good support in gesture operations, transitions, and interactive effects. You can create interactive wireframes with the help of animations and interactions with no code involved. Get started quickly with a number of customisable templates using its drag-and-drop interface. The tool also offers online presentation support, allowing users to share wireframes remotely.
Pricing: Starting at $19/month
Website: www.justinmind.com
Balsamiq
Balsamiq Wireframes is a popular wireframing tool for mobile apps that is easy to use thanks to its drag-and-drop functionality. It also has a sketch mode for brainstorming and a clean wireframe mode for presentation, and you can easily switch between them. Another great thing is that it offers a 30-day free trial for trying it out before committing. If you are looking for a flexible, convenient, quick wireframe tool, this might just be it.
Pricing: $9 (2 projects) / $49 (20 projects) / $199 (200 projects) per month
Website: www.balsamiq.com
Miro
Miro is an easy-to-use tool, focused mainly on remote collaboration. This handy tool features an online whiteboard that allows users to collaborate easily on a number of projects.
The wireframe template shows all the elements of a mobile app and allows users to further develop the structure and functionality of their app. With Miro, you can adapt and adjust the standard template to your own designs, making it very handy for endless collaborations. So, if you’re looking for a tool that makes it easier to work with your team, while apart, then Miro is for you.
Pricing: Different plans; from free to $8 or $16 per user per month, or a tailor-made enterprise plan.
Website: www.miro.com
Moqups

Moqups is a purely web-based platform used to create a wireframe for web and mobile applications. The biggest advantage of the web-based platforms is that you can work anywhere. Moqups was made available free of cost to the developer community across the world. You can create simple wireframe, solid model and UI concepts by using this online mockup and its built-in templates can be used directly. The paid plans start from $13 to $20 per month with a defined number of users.
Pricing: $20 (trio, $7 per each additional user)/ $13 (single user)/ Custom (enterprise) per month, billed annually
Website: www.moqups.com
Fluid UI
Fluid UI is another leading and popular wireframing and mockup tool. Fluid UI uses the latest technologies like HTML5, JavaScript, and CSS. You can create layouts easily by dragging in elements from these libraries. Fluid UI provides a great way for you to map out your projects visually by creating links to join screens, forming a diagram of how everything fits together. Fluid UI has a unique feature that lets a user interact with the UI design via different devices such as Mobiles, Tablets and Desktops.
Pricing: $8.25 (solo) / $19.08 (pro) / $41.58 (team) per month
Website: www.fluidui.com
Pidoco

Pidoco is a cloud-hosted mockup software that comes with custom templates, interactive elements and easy sketching for fast and efficient wireframing. In terms of collaboration, users can share and edit screens together with other users and collect comments in real time. You can also create custom building blocks and reuse them. It’s possible to integrate Pidoco with various other software such as Jira, Planio and more via their API.
Pricing: Free with limited features/ $9.99 (Basic)/ $59 (Pro)/ $199 (unlimited) per month
Website: www.pidoco.com
Protoshare
ProtoShare is a web-based wireframing and mockup tool that you can use to create interactive wireframes for mobile apps (as well as websites). It includes a library of drag-and-drop elements, a sitemap, and the ability to use custom CSS and insert your own elements. Streamline your work by creating Masters and Templates from scratch and reusing them across multiple pages or projects.
Pricing: $29 (standard) / $49 (professional) / $59 (business) per person per month
Website: www.protoshare.com
Framer
Framer is a mockup tool that allows you to create interactive designs for your website or mobile app. Then you can also make a prototype of the design so you get a good idea of how it will work later. Create the most beautiful designs with the elements and endless possibilities Framer offers, mimic what happens when someone presses a button and easily share the link of your prototype with your colleagues so they can test it too.
Pricing: Free / Pro $ 19 per editor/month / Enterprise on request.
Website: www.framer.com
Axure

Axure is an enterprise-grade wireframing and mockup tool that comes with animation, adaptive views, and conditional flow features that allow you set user experience flow. Users can add annotations to wireframes in order to save project notes. If you are looking to do wireframing, prototyping and diagramming all in one tool, Axure is a great choice.
Pricing: $29 (pro) / $49 (team) $99 (enterprise) per user per month
Website: www.axure.com
Figma

Figma is a cloud-based tool with browser and native app support that can be used to design, prototype, and collaborate. It is easy to use, has excellent value for money, and does not require any coding knowledge to add interactivity to designs. It’s quick sharing, real-time feedback, and seamless collaboration in the cloud makes it stand out among the online prototyping tools.
Consistency is essential in UX design. With Figma, it is easy to manage the appearance of text, grids, etc. uniformly throughout a design. It also has many resourceful plugins, such as Autoflow, for demonstrating user flow and Figmotion, for creating animation. With these powerful features, Figma is grabbing the attention of UX designers all over.
Sketch
Sketch is one of the most widely used prototyping tools today. It is an entirely vector-based design tool, which means it is easy to adapt to change in size, style, and layout. It is fast, efficient, and has a simple interface using which high-quality graphics and artwork can be created.
With Sketch, the transition between different screens can be done seamlessly. It also provides ease of repeating elements such as buttons, bars, etc. with simple copy-pasting. Consistency and uniformity are two main attributes of Sketch. The well-defined user interface, ease of use, and lightning-fast prototyping make Sketch an industry standard for prototyping among every UI UX design company.
Adobe XD

Adobe products are a league of their own, and Adobe XD keeps up this standard. Adobe XD is an all in one app that lets you create wireframes, prototypes, and design for websites, mobile apps, voice interfaces, games, etc. It allows seamless integration with other products from the Adobe family, which is a big plus.
Because of easy integration, designers can import files from Photoshop or Illustrator without trouble. It is a feature-rich tool that allows designers to view designs on actual devices in real-time and comment on prototypes. With Adobe XD, it is easy to switch from design to prototype mode, add interactions, share with the team, and receive feedback. Its reliability makes it one of the greatest prototyping tools in the market.
InVision
The acclaim for the most popular prototyping tool goes to InVision. Top companies such as Netflix, Amazon, Twitter, Airbnb, LinkedIn, etc. use InVision for their app prototyping. It is a robust tool and is continuously updated with new features, thus improving its efficiency.
By uploading static images and adding animations and interactions, it is possible to create clickable prototypes easily. It has a drag and drop design feature and is compatible with multiple image types. InVision supports real-time comments and provides an option to organize designs lists into to-do lists, under review, approved, etc. Collaboration and communication are two strong pillars of InVision, and its well-established reputation makes it a favourite among designers.
InVision is a great tool created by designers for designers. Do you prefer creating your wireframes on a whiteboard where everyone can contribute and revise? Then this might be the tool for you. With InVision, you create interactive mockups and share them with your team, who can then leave comments directly on the screen. You also have access to real-time To Do lists, allowing others to chime on the discussion.
Pricing: Free
Website: www.invisionapp.com
Conclusion
As a UI/UX designer, before creating anything on paper, you should make some interactive prototypes to get an idea of how the tasks are implemented in your application. You can eliminate some problems by creating wireframes or prototypes of the application. Prototypes are visual representations of an application which help you present your ideas before embarking on the development of a digital product.
