I will share with you the best wireframe tools free. This is for those who are interested in drawing website user interface experience on paper, rather than by using computer software. It does not matter whether you are a freelancer working on your first web application or an experienced UI designer looking forward to update your skills by learning new techniques.
These tools will help the entire community to create better interfaces that increase user engagement and conversion rate for businesses.
Justinmind

JustInMind offers both free and premium plans for developers. With free UI kits and wireframing tools, designers can design, style, and adjust the size of the layout of the product to fit any screen type.
The tool provides the freedom and flexibility to create lifelike, interactive prototypes for iOS and Android. Additionally, by integrating with apps like Sketch and JIRA, the designers can access UI kits with around 4000 elements and more.
As a versatile tool, JustInMind allows the creation of website and app wireframes and upgrading them to mockups and prototypes. Developers can add texts, drop-down features, combo boxes, carousels, and more to the drawings. Plus, it includes resources like font widget library and mobile wireframing library.
It needs a bit of learning, but once the concepts are clear, JustInMind is pretty straightforward with convenient navigation. Furthermore, it offers video tutorials for inexperienced developers to understand and use the platform.
Axure

Axure is another multipurpose tool that allows designers to create flowcharts, wireframes, mockups, prototypes, and user journeys. Developers can add functionality and design interactive diagrams with sitemaps, UIs, and HTML. Additionally, the platform allows collaborating with other team members and annotating projects.
The platform is a blank canvas to flex your creative muscles and design wireframes for iOS, Android, and Web. Developers can add animation effects, adaptive product reviews, apply conditional logic, code export functionality, cloud storage, and more. Its convenient sharing options also allow testing of a website on mobile phones.
Frame box

Frame Box is another free tool for mobile app wireframing. It offers limited creativity with only the primary designing and editing features. While many platforms provide advanced features with their free plans, Frame Box is still the best for the developers looking for simplicity in their mockups.
The platform is convenient to use with simple drag-and-drop. Developers can include texts and images, resize the diagram, and more. Additionally, with a shareable link of the saved copy, the clients can have a visual of the final product.
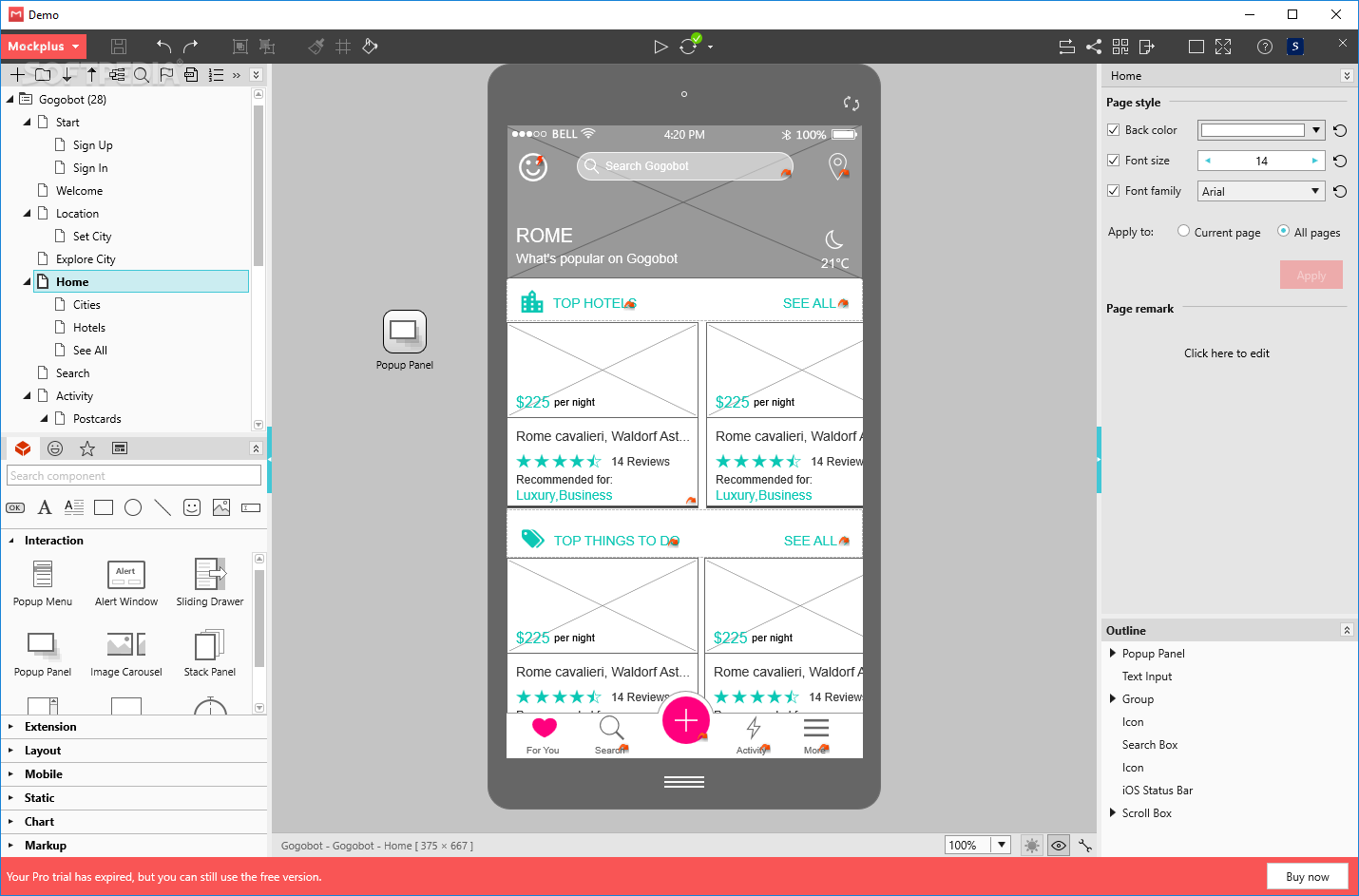
Mockplus

MockPlus is one of the most widely preferred wireframing tools among app developers. For iOS and Android wireframing, it offers the luxury to create interactive designs for both UI and UX of the app. The platform is fast and efficient, with free templates and pages.
With drag-and-drop elements, over 200 components, and around 3000 icons, MockPlus offers customization of mockups as needed over an intuitive canvas and spacious interface. Additionally, developers can take the prototype for a test run on an actual device by scanning the QR code.
Furthermore, the design is shareable with the clients via cloud storage and a shareable link. Alternatively, the prototype can be shared via email and project code.
Wireframe.cc

Sometimes having various choices can also be cumbersome. Wireframe.cc is an ideal tool to design wireframe apps for developers who can’t make up their minds. Its limited features and minimalist UI simplifies the designing process and speeding up the overall development.
Wireframe.cc is a free, open-sourced web-based software that offers basic functionality with drag-and-drop elements, built-in templates, and a color palette to set the theme. Additionally, it has various sharing options so that the clients and other team members can view the diagrams and offer feedback.
The one drawback of using Wireframe.cc is that it doesn’t support interactive wireframes.
Mock flow

Based on the Adobe Flash platform, Mock Flow is another free wireframing tool at your service. It offers tons of features, including preset buttons, images, graphs, and pre-made templates for your convenience. Plus, it has a built-in revision control and team chat to collaborate with other developers on the team.
The tool provides complete freedom of creativity in designing mockups for iOS, Android, Web, and wearables. In a matter of minutes, developers will have finished wireframes for websites or apps in various themes shareable as PNG, HTML, PDF, or PowerPoint.
Additionally, WireframePro is a product of Mock Flow that allows designing of interactive wireframes, and collaborate on projects. The developers can even create sitemaps for the pages created and export them in any format.
The free plan for the Mock Flow wireframing tool offers one design license with one design project.
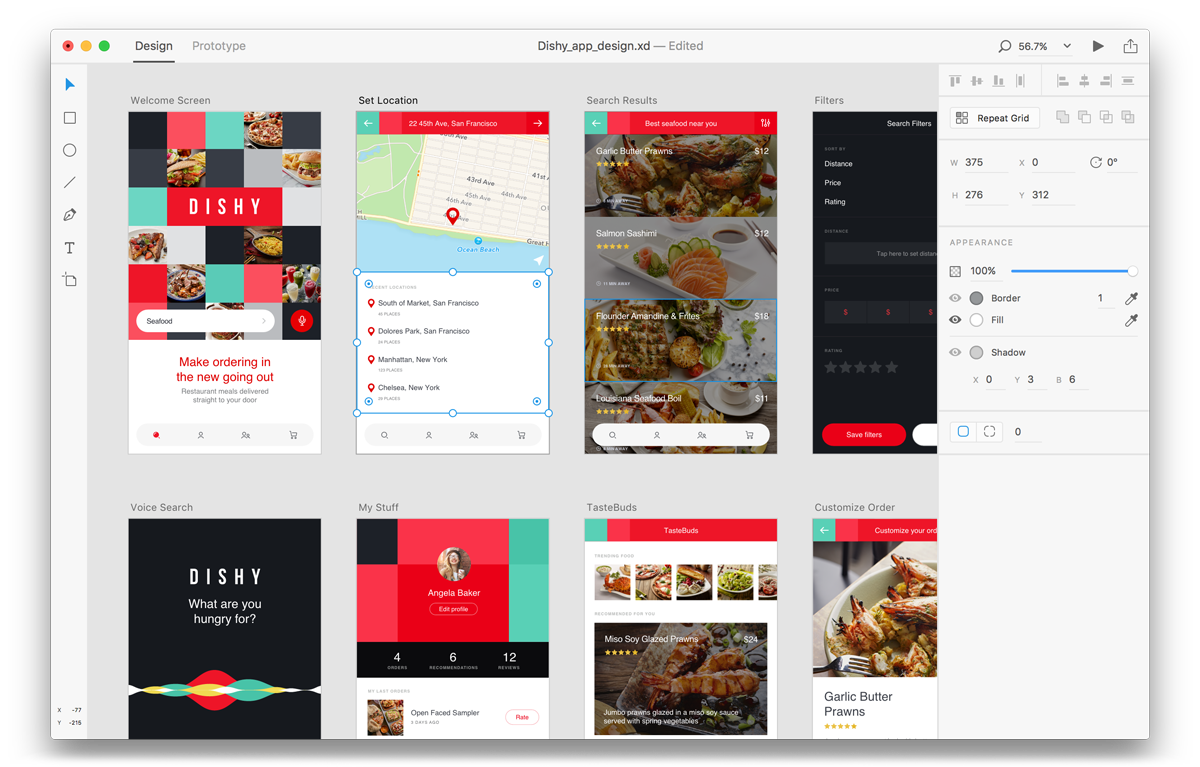
Adobe xd

Adobe XD is a multipurpose tool that offers an abundance of features for Android or iPhone wireframing. Its toolkit includes an asset panel for consistency, allows easy replication of characteristics, the responsive orientation of content, and opportunities to collaborate with the team. It also hosts chat features, tooling, and APIs for native integration.
Designed by the best creative technologies, Adobe XD provides the freedom to create layouts, add UI elements, define user flowcharts, easy-to-use navigations, and the information structure of the app. Additionally, developers can add graphics, videos, and texts in the mockups to test the user experience of the app before development.
Developers can use the platform to create low-level mockups or high-quality, interactive interfaces for websites, web apps, mobile apps, and wearables. When the design is ready, developers can provide their clients with shareable links and receive feedback as comments directly.
Figma
A cloud-based design platform great for sharing and collaborating among team members.
Price breakdown
- Starter: free (up to two editors and three projects).
- Premium: free for students or $12 per editor/month (unlimited projects).
Curious about a career in UX design?
Start learning for free!

Why is Figma good for wireframing?
Not all designers would associate Figma with wireframing as many people use it solely for its wonderful prototyping and graphic design features. However, this design tool gives you the freedom to create pretty much any design you want, including wireframes all the way from low- to high-fidelity.

Its open and expansive layout gives you the ability to create many designs within one project. It also gives you the ability to produce many iterations side-by-side, making brainstorming exercises and redesigns super simple. Figma’s design-centered approach makes it a wonderful tool to get your wireframing ideas out quickly by making usually tedious tasks quite easy.https://www.youtube.com/embed/Saz6S1svYns
Are there downsides to Figma?
To be honest, it is difficult to find reasons why Figma wouldn’t be good for wireframing. However, it’s not a tool designed explicitly for creating wires as it has multiple design purposes and functions. So if you are looking for something more specifically designed for wireframing, you might want to look elsewhere—especially if you and/or your design team will need to upgrade to paid versions. You might be paying for more than you really need.
What other people are saying
- “It’s a great tool to share prototypes, wireframes, even other kinds of deliverables such as mood board.”
- “Figma provides all the comprehensive features of a software diagramming tool but with a laser focus on designing user interfaces and user experiences….The price point for large teams can be a bit prohibitive.”
Pencil Project
An open-source graphical user interface tool great for wireframing, mockup creation, and prototyping by both solitary designers and big businesses alike.
Price breakdown
Totally free!
What is Pencil Project good for?
Pencil Project is a downloadable wireframing tool for both Mac and Windows and is also available as a Firefox add-on. Pencil Project has loads of templates to choose from for both mobile and web so you can create many different low-fidelity wires of your interface.
This diverse UX tool has a good amount of interactive elements and is especially noted for its diagramming capabilities. Linking shapes, wireflows, and other flowcharts is made quick and easy with Pencil Project’s “connector” tool and page linking.
Free of charge and intuitive to use, Pencil Project is a great choice for basic wires or beginner designers.
What does Pencil Project lack?
Pencil Project is not the best wireframing tool for big design teams as collaboration features are a bit limited. Users have also noted that the variety of available shapes is a bit light and many designers are left needing to hook up to a more extensive online shapes library.
Other users have noted that Pencil Project feels a bit out of date and could use better-looking features. Furthermore, designers looking for mid- to high-fidelity wireframing capabilities will most likely want to use a different software.
What users are saying
- “I love using Pencil for the initial mock-up of a project. I can work quickly and get the printout to all of my coworkers for input.”
- “Pencil is a little limited in what you can add to your design. They have great options, but sometimes you wish they had more to offer.”
Conclusion
Free wireframe tools are very useful if you are into developing mobile apps or web browser applications. You can use these free wireframes for web designing, android, iPhone and also other devices according to your need. Here I have created a list of 8 best free wireframing tools that will help the beginners to create the flowchart easily.
